The Making of PRØHBTD

When it came to creating a website for PRØHBTD, we knew that the leading purveyors and creators of cannabis culture required a site that truly was unlike any other.
They were looking for a space that combined the video capabilities of Netflix, shopping abilities of Hypebeast, and storytelling elements akin to Vice. The challenge? A digital design that could speak to all of those didn’t entirely exist. We took a moment to chat with Drew Baker, Funkhaus Partner and Technical Director, to learn more about the technology side of all that is PRØHBTD.
PRØHBTD has a singular tech build that integrates both commerce and content seamlessly. Can you talk a bit about your approach in creating a website that works across capabilities?
There was a desire from the client, and design called for it as well, to have the web design serve three different major functions.
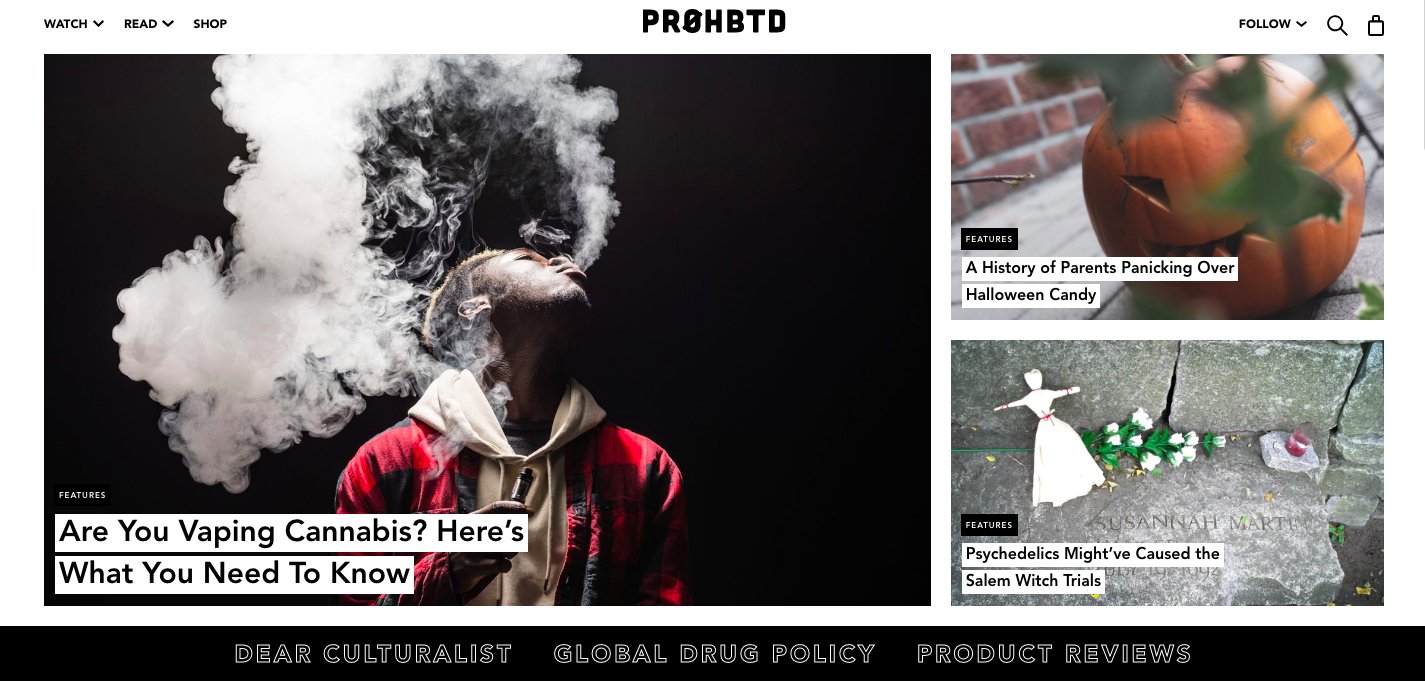
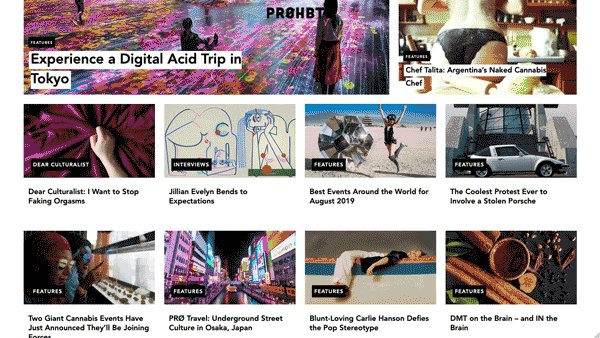
The first third of the website needed to be a large content media website in the form of written articles—design drew inspiration from traditional editorial sites such as Esquire or GQ, blending high-end editorial and lifestyle.

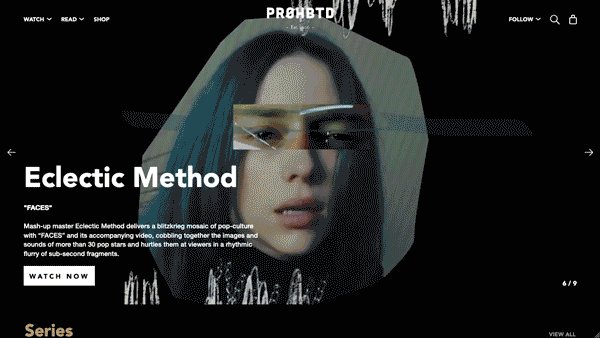
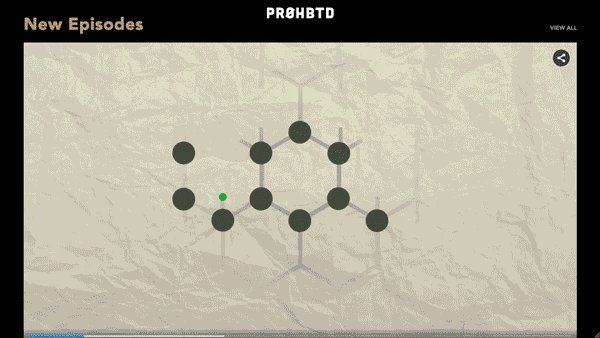
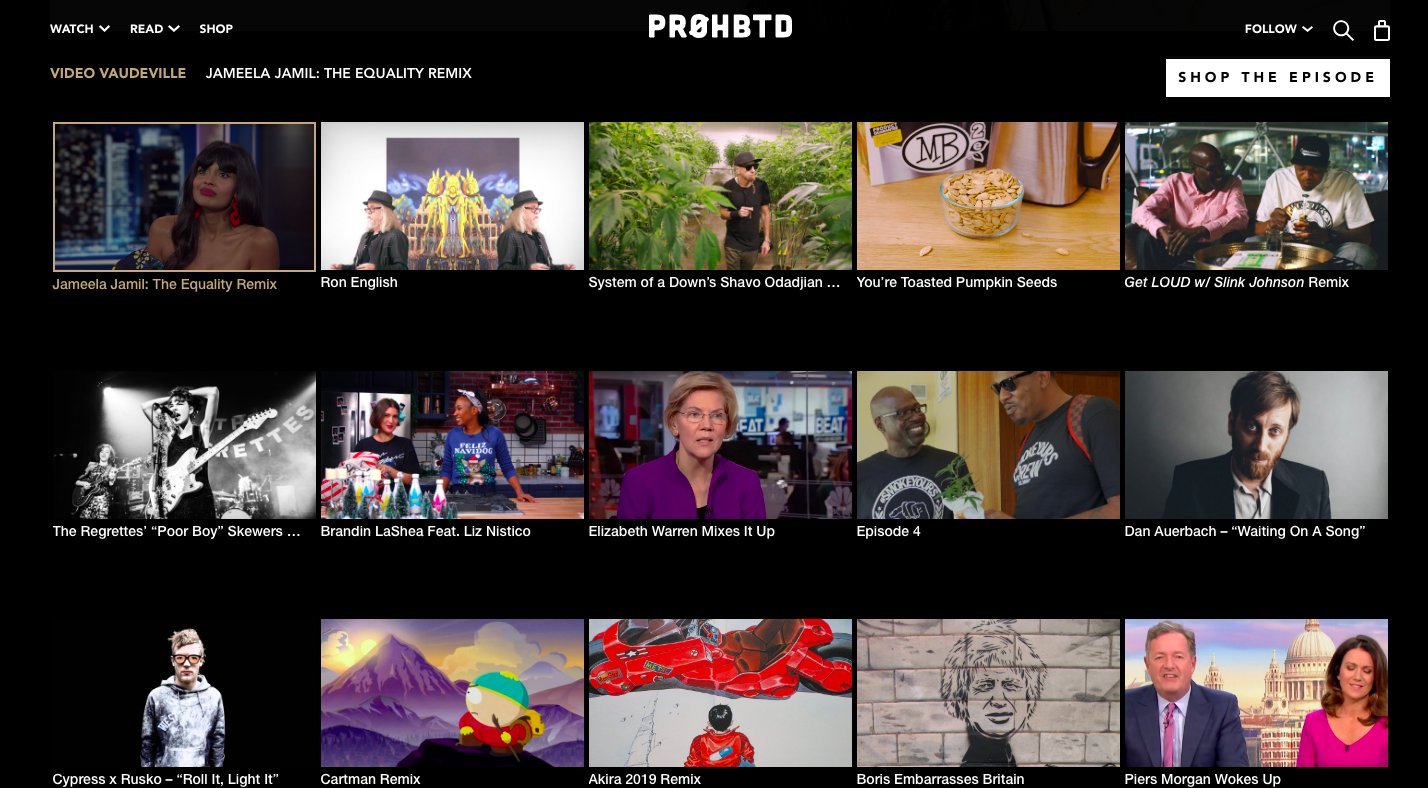
Another third is dedicated to video content. We were looking at the likes of Netflix, aiming to create an online streaming platform that was organized around episodic TV but also served up the individual videos in a manner that functioned like a constant stream of online videos. The challenge there was trying to figure out how to arrange and organize the content, and then build a website around something that goes on forever.
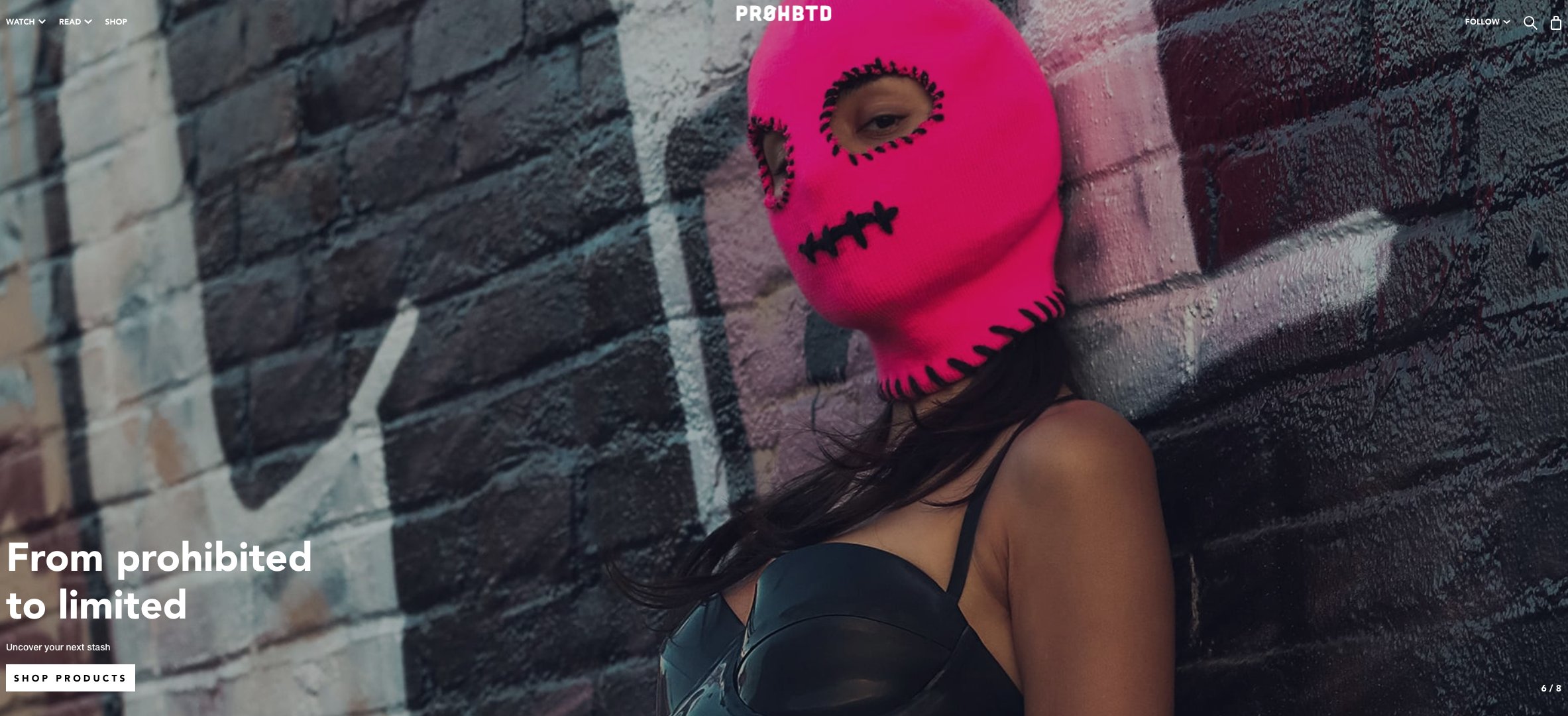
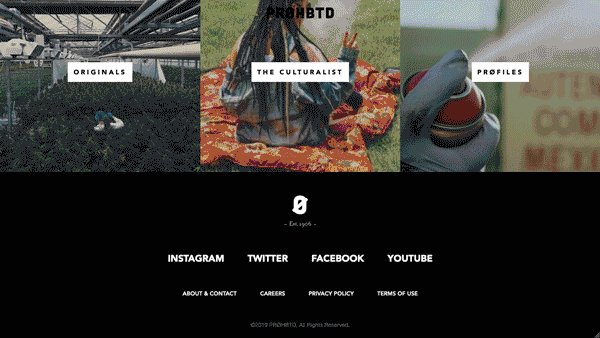
The remaining third is an e-commerce platform that’s tied into the former two portions of the site where users can shop videos, editorials—everything is integrated.

We also went into the build cognizant of the incredibly high SEO demand. The challenge there was that everything had to live under one domain. We couldn’t do a Shopify website and media website as they needed to be integrated. Nothing like that really exists; there was no off-the-shelf solution that could cater to this, especially at scale.
Our first version of this commerce-content platform was built on WordPress; it was a custom platform we developed running Vue.js in a single page application style. We found the load times and SEO results to be lacking, which was partly due to the limitations of using WordPress as a hybrid as well as the limitations of Google’s website to index javascript rendered websites.
So, we worked alongside the team at PRØHBTD to figure out how to evolve the platform. We ended up refactoring a portion of the back-end of the site and moved the front-end towards a flavor of Vue.js called Nuxt. It runs Vue.js in a server side rendering mode, so you get best of both worlds: you get a JavaScript rendered website that is server side rendered on initial page load, so it is a much more efficient use of bandwidth, but you also get a very Google friendly site because the code is coming off of the server complete.
Are there any high-level components of the tech side of the site that we should know about?
The website has a lot of dynamic elements suited for exploration and engagement. From a thumb tray that makes discovery seamless and fast load times to hot spots within features that enable users to shop directly from an image within a story, every facet is centered around this system of commerce and content.

What makes this build different from the rest and how does it define the future of Funkhaus programming?
We evolved our new tech stack called Stackhaus, which we’ll continue to use in the future. The challenges we faced with this project largely highlighted or confirmed the decisions we had made along the way with projects outside of PRØHBTD, such as using Nuxt for the front-end. It also confirmed the importance of server side rendering and SEO—we’re moving to the final version of this, which is server side generation, and that’s an exciting element for the future.
Looking for a tech-based solution, storytelling platform, or revamped digital home? Funkhaus does web design and more. Hit us up.